Porque sites lentos prejudicam o SEO
O seu site WordPress está demorando muito para carregar? Você sabia que um site lento afetará seu SEO e a experiência do usuário?
Existem várias maneiras diferentes de acelerar seu site, além de usar plug-ins. Uma maneira é aproveitar o cache do navegador e outra maneira é compactar seus arquivos.
Ambos podem ser realizados modificando e otimizando o arquivo .htaccess.
O que é cache do navegador?
Quando alguém visita seu site, alguns arquivos são baixados e armazenados em um local temporário.
Os tipos de arquivos incluem todos os documentos que compõem o seu site, como HTML, imagens, JavaScript e arquivos CSS. O cache do navegador se refere a este local temporário para os arquivos baixados.
Quando o cache está cheio, ele ocupa muito espaço no computador do visitante. Isso resulta em um navegador lento e em um site que demora muito para carregar.
Felizmente, há uma maneira de corrigir isso editando seu arquivo .htaccess
O que você deve fazer primeiro
Antes de começar a editar seu arquivo .htaccess, considere as seguintes precauções:
Sempre crie um backup do seu arquivo .htaccess do WordPress antes de alterá-lo.
Desative todos os plug-ins do WordPress que você esteja usando.
Teste a velocidade do seu site antes de fazer alterações no arquivo .htaccess para obter uma medição de linha de base. Você pode usar GTmatrix , Pingdom ou Google PageSpeed Insights .
Agora você está pronto para usar o código por meio de seu arquivo .htaccess para informar a instalação do WordPress para armazenar arquivos estáticos por mais tempo para que os visitantes retornem ao seu site. Você pode usar cPanel ou FTP. Veja as instruções abaixo para cada um.
Assim que tiver acesso ao arquivo .htaccess, use as instruções adicionais para fazer as edições.
Usando cPanel
Faça login no seu site cPanel. Normalmente, você pode acessá-lo digitando seudomínio.com/cPanel em seu navegador.
Faça login com o nome de usuário e a senha que você recebeu quando instalou o WordPress em seu domínio. Depois de fazer o login, procure e clique em Gerenciador de arquivos .
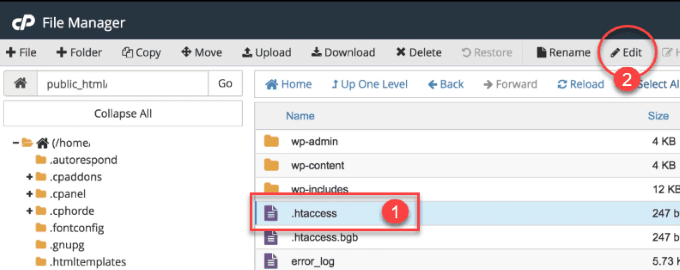
Seu arquivo .htaccess está localizado na pasta raiz. O ponto antes do nome do arquivo indica que ele é um arquivo oculto na instalação do WordPress. Certifique-se de marcar a caixa para Mostrar arquivos ocultos .
Você deve fazer uma cópia do seu arquivo antes de editá-lo, pois se você cometer um erro, poderá travar o seu site. Para fazer uma cópia, clique em .htaccess e realce-o. Para salvar uma cópia, clique no botão de download localizado no menu superior.
Depois de fazer sua cópia, você está pronto para editar o arquivo. No gerenciador de arquivos cPanel, clique com o botão direito do mouse no arquivo .htaccess e clique em editar
Usando FTP
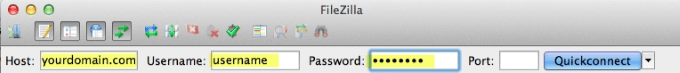
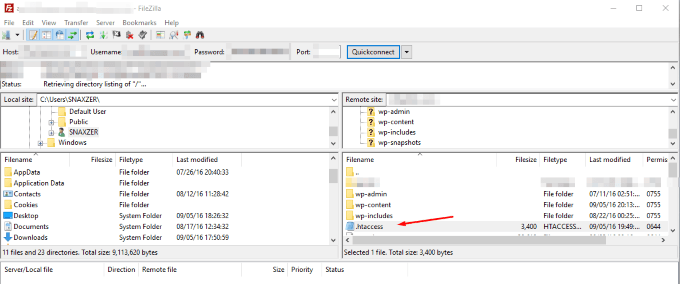
Você também pode editar seu arquivo .htaccess usando um cliente FTP. Um cliente FTP popular é o FileZilla , usado no exemplo abaixo.
Comece abrindo seu cliente FTP e coloque em seu host. Normalmente é o seu endereço de domínio, seu nome de usuário e senha. Se você não tiver certeza do que são, entre em contato com o seu host.
Use as seguintes etapas para acessar, copiar e editar seu arquivo .htaccess:
Navegue até o seu diretório raiz.
Encontre o arquivo .htaccess, faça uma cópia e arraste-o para sua área de trabalho.
Guarde uma cópia do original e edite uma cópia diferente caso seja necessário restaurar o original.
Use um editor como o Bloco de notas para editar o arquivo.
Ao terminar a edição, carregue o arquivo no diretório raiz
Se você cometeu um erro, seu site não funcionará. Para corrigir isso, faça upload do arquivo de backup.
Agora você está pronto para fazer alterações em seu arquivo .htaccess para acelerar seu site WordPress.
Compactar seus arquivos usando Gzip
A compactação Gzip torna seus arquivos menores e os ajuda a carregar mais rápido. Adicionar o código abaixo ao seu arquivo .htaccess (abaixo do código atual) usando gzip irá compactar arquivos CSS, HTML e PHP.
<IfModule mod_deflate.c>
# Comprime HTML, CSS, JavaScript, Texto, XML e fontes
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / vnd.ms-fontobject
AddOutputFilterByType DEFLATE application / x-font
AddOutputFilterByType DEFLATE application / x-font-opentype
AddOutputFilterByType DEFLATE application / x-font-otf
AddOutputFilterByType DEFLATE application / x-font-truetype
AddOutputFilterByType DEFLATE application / x-font-ttf
AddOutputFilterByType DEFLATE application / x-javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE font / opentype
AddOutputFilterByType DEFLATE font / otf
AddOutputFilterByType DEFLATE font / ttf
AddOutputFilterByType DEFLATE image / svg + xml
AddOutputFilterByType DEFLATE image / x-icon
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / javascript
AddOutputFilterByType DEFLATE text / plain
AddOutputFilterByType DEFLATE text / xml
# Remova bugs do navegador (necessário apenas para navegadores realmente antigos)
BrowserMatch ^ Mozilla / 4 gzip-only-text / html
BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip
BrowserMatch \ bMSIE! No-gzip! Gzip-only-text / html
Cabeçalho anexar Vary User-Agent
</IfModule>
Não se esqueça de clicar em “Salvar alterações”.
Cache do navegador
Quando alguém visita seu site, o navegador que está usando fará o download de todos os arquivos associados à página que está acessando.
Aproveitar o cache do navegador significa que você deseja baixar apenas os arquivos necessários e não os ativos desnecessários. Geralmente, são o design e o estilo de sua página e, às vezes, também incluem funções JavaScript.
Quando você usa o cache do navegador, está informando ao servidor para ignorar partes da página da web que foram baixadas anteriormente para os visitantes recorrentes.
Para editar seu arquivo .htaccess, localize-o e faça duas cópias da mesma forma que você fez ao compactar seus arquivos conforme descrito acima usando um cliente FTP ou cPanel.
Guarde uma cópia do arquivo .htaccess original para o caso de haver problemas com as alterações. Faça suas edições na outra cópia.
Adicione o seguinte código abaixo do conteúdo atual do seu arquivo .htaccess:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A0
<FilesMatch "\. (Txt | xml | js) $">
ExpiresDefault A691200
</FilesMatch>
<FilesMatch "\. (Css) $">
ExpiresDefault A691200
</FilesMatch>
<FilesMatch "\. (Flv | ico | pdf | avi | mov | ppt | doc | mp3 | wmv | wav | mp4 | m4v | ogg | webm | aac) $">
ExpiresDefault A691200
</FilesMatch>
<FilesMatch "\. (Jpg | jpeg | png | gif | swf | webp) $">
ExpiresDefault A691200
</FilesMatch>
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\. (Txt | xml | js) $">
Cabeçalho definido Cache-Control "max-age = 691200"
</FilesMatch>
<FilesMatch "\. (Css) $">
Cabeçalho definido Cache-Control "max-age = 691200"
</FilesMatch>
<FilesMatch "\. (Flv | ico | pdf | avi | mov | ppt | doc | mp3 | wmv | wav | mp4 | m4v | ogg | webm | aac) $">
Cabeçalho definido Cache-Control "max-age = 691200"
</FilesMatch>
<FilesMatch "\. (Jpg | jpeg | png | gif | swf | webp) $">
Cabeçalho definido Cache-Control "max-age = 691200"
</FilesMatch>
</IfModule>
Não se esqueça de clicar em Salvar para manter as adições ao seu arquivo.
Compactar seus arquivos e aproveitar o cache do navegador diminuirá significativamente o tempo de carregamento de suas páginas da web. Isso ajudará o seu site a ter uma classificação mais elevada na pesquisa e a melhorar a experiência do usuário. Ninguém quer esperar mais do que alguns segundos para que uma página carregue.
Escrito por: David Trounce
Postado em: 26 de agosto de 2019 no site Helpdeskgeek







Nenhum comentário:
Postar um comentário